Navigation is one of the most important aspects of designing a website or mobile application. Some designers consider it a mechanical task and design their navigation accordingly. But in my opinion, navigation is both art and science, and designers don’t have to limit themselves to off-the-shelf solutions.
Every Web or mobile application has its navigation mechanisms…
Navigation plays an integral role in how users interact with and use the products. The ultimate mission of any web or mobile application design is to effectively guide readers to get from point A to point B and even point C in the least frustrating way possible. This is why navigation is understood to be the most critical aspect of usability of any type of application.
To make these delightful interactions, designers need to sort them out and try thinking like a visitor, not a designer. Take time to consider how visitors perceive the navigation mechanisms. Understanding the type of navigation, a menu represents, can help people to reorient themselves on new pages. There are several aspects to distinguish the types of navigation:
- The type of content a mechanism accesses.
- The behavior of the navigation links and transition shouldn’t miss out on anything new or special.
- The tasks and modes of seeking and understanding what content is available.
- The visual treatment to find the content that they are seeking.
- The position of navigation on a page.
What’s more, the type of page on which a navigational menu appears greatly determines the navigation’s purposes. This point represents some additional challenges for a designer because so many of these scenarios happen after the design is complete. Fortunately, there are a wide variety of "design paradigms" at your disposal to address these challenges and prepare your designs for usability success.
With that in mind, let's dive in!
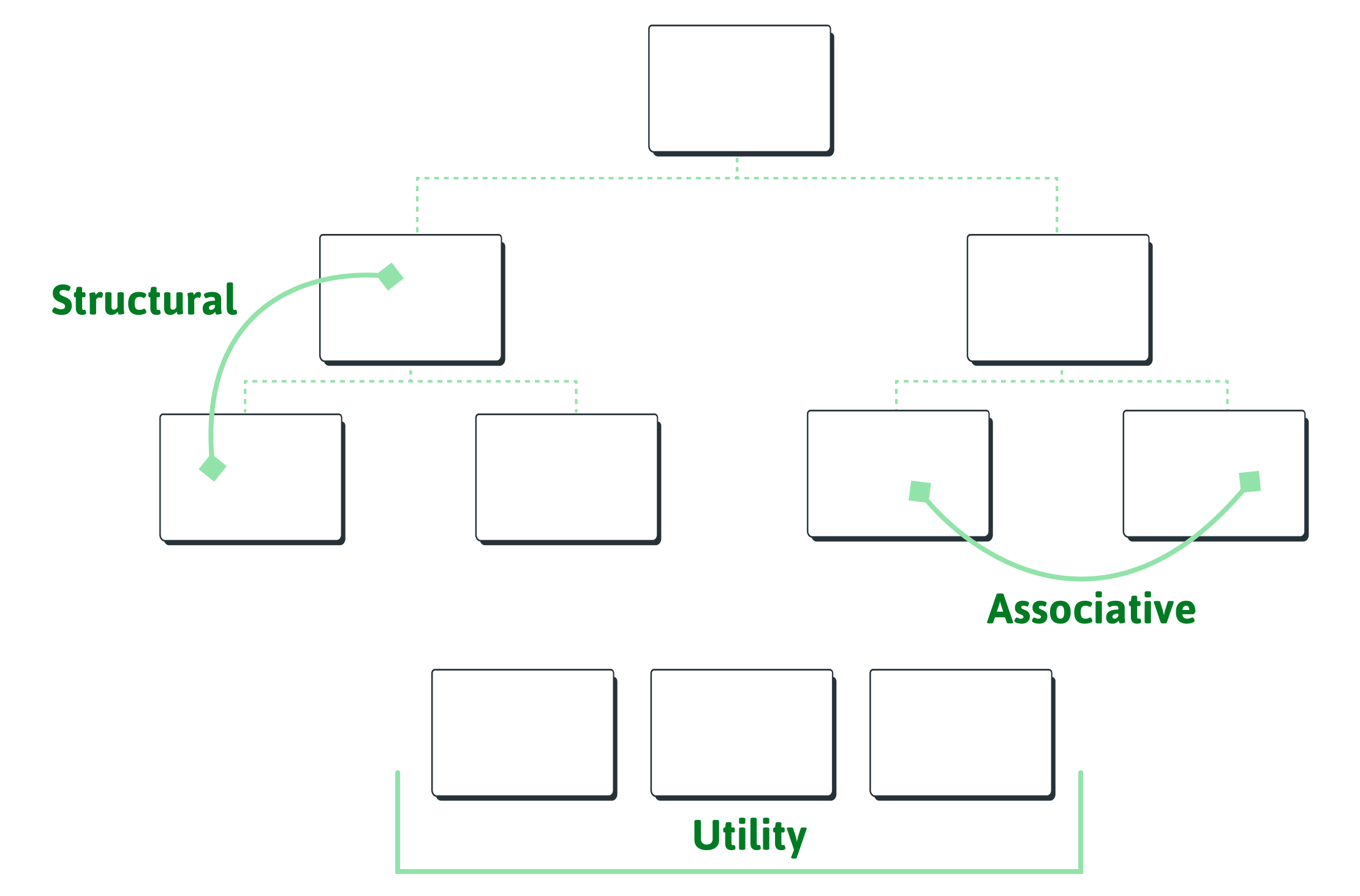
Most navigation types fall into one of the three primary categories:

Structural: Connects one page to another based on the hierarchy of the site; on any page. The user will be able to move to the pages above and below it.
Associative: Connects pages with similar topics and content, regardless of their location on the site; links tend to cross structural boundaries.
Utility: Connects pages and features that help people use the site itself; these may lie outside the main hierarchy of the site, and their only relationship to one another is their function.
Structural Navigation
A site or an app without a defined structure is just a random collection of pages. Structural navigation help users understand the relationship between individual pages and navigate from one page to another. Structural navigation can be further subdivided into two types: global navigation and local navigation.
GLOBAL NAVIGATION: Also called main navigation or primary navigation.

Global navigation presents the area that includes the site logo and the utility navigation. The links in the global navigation are expected to consist of a set of links that allow users to access the top-level pages of the site, and a link to the homepage (presented as the logo) behave in a very consistent way.
Global navigation may come in different forms. In recent years, mega menus and fat footers have become popular.
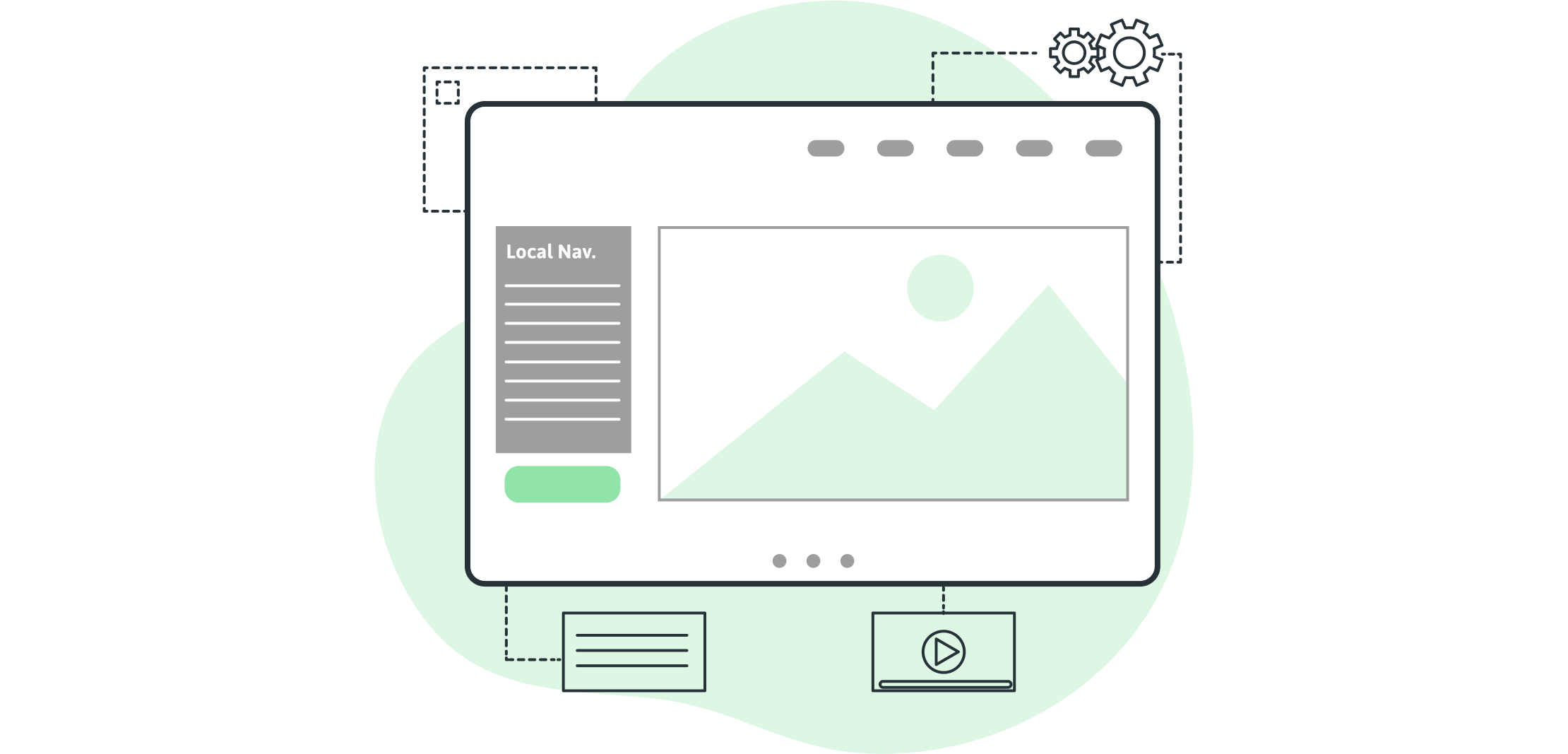
LOCAL NAVIGATION: Also called sub-navigation or page-level navigation.

Local navigation systems help users to explore what is nearby. Generally, it shows other options at the same level of a hierarchy, as well as the options below the current page.
Local navigation ofter works in conjunction with the global navigation system and is an extension of the main navigation. Because local navigation varies more often than main navigation, it is often treated differently. Common arrangements of local navigation and main navigation include:
Inverted-L It is very common to place global navigation along the top of the page and have local navigation as a vertical link list on the left in the shape of an inverted L.
Horizontal Local navigation might also be represented by the second row of options under horizontal global navigation or by dynamic menus.
Embedded vertical When the main navigation is presented in a vertical menu on the left or right, it’s common to embed the local navigation between the main navigation options in a tree-like structure.
Associative Navigation
Associative navigation makes important connections across levels of a hierarchy or site structure. While reading about one topic, the user can access other topics. There are two common types of associative navigation: contextual navigation, and footer navigation.
CONTEXTUAL NAVIGATION: Also called associative links or related links.

Contextual navigation can vary based on the situation. When the information can’t be fitted into the structure of global and local navigation, we can make use of contextual navigation to point users to related pages, supporting associative learning.
Generally, contextual navigation is placed close to the content of a page. This creates a strong connection between the meaning of a text and the linked/related pages. There are two typical arrangements of contextual navigation:
Embedded navigation: It may be embedded within the text itself. As a result, contextual navigation is often represented as plain text links.
Related links: It may appear at the end or to the side of the content.
FOOTER NAVIGATION: Located at the bottom of the page, footer navigation is usually represented by text links. These often access a single page with no further levels of structure below them—a dead end, so to speak.
Traditionally, footer navigation contains supplementary information not pertinent to the main topic of the site, such as copyright information, terms and conditions, and site credits. In this sense, footer navigation doesn’t address a specific user need but addresses a legal requirement for site owners. Footer navigation is often used as a catch-all for various types of content and it can lack consistency in an organizational scheme.
Utility Navigation

Utility navigation is not strictly related to the content but helps users to perform different actions. It’s a less widely discussed but hugely important aspect of user experience design. Utility navigation consists of secondary action and tools, such as contact, subscribe, save, sign in, share, and more. It shapes how people interact with your organization, website, and content.
Designing them is not as easy as it seems, at first sight; it requires consideration to find out what elements we need, where to place them, and how to display them to make sure that our users can quickly find them and understand how they work.
Conclusion
"So, this is it!" Unquestionably, there are numerous ways of showing navigation ranging from to the traditional efficient ways. There isn’t a one-size-fits-all solution for navigation, it always depends on the product. However, the foundation of every well-designed navigation is a clear structure, priorities, and labels based on the user’s needs.