Last year I started working on the Jenga Open-Source Design System with one more designer (Shalini Kaushal). While working on this we understood the need to create and develop a thoughtful design system rather than simply assembling the pages. We also learned how to make a scalable, accessible, and customizable design system. Before starting working on the library, we conducted extensive research and gained a clear understanding of the design system. And we got to know how crucial it is to focus on constructing a foundation of colors, fonts, grids, and other elements while creating the design system. However, we were more focused on creating an effective design pattern repository.
The book "Atomic Design" by Brad Frost is an excellent source of inspiration for us. It defines a methodology for creating design systems based on the principles of chemistry. Whether solid, liquid, or gas is comprised of atoms. In our universe, each of our atoms joins together to form molecules and organisms that ultimately become matter.
Similarly, digital interfaces can be classified into two primitives. We refer to these two primitives as information and action, which are the building blocks of user experience. From these primitives, we derive components. UI components are grouped into UI regions divided into screens, screens into flows, and flows into apps.
Therefore, if information and action are the seeds that grow into the full flower of an interface, how people choose - and are able to - interact with technology is a superseding layer, and that is where true adaptation lives.

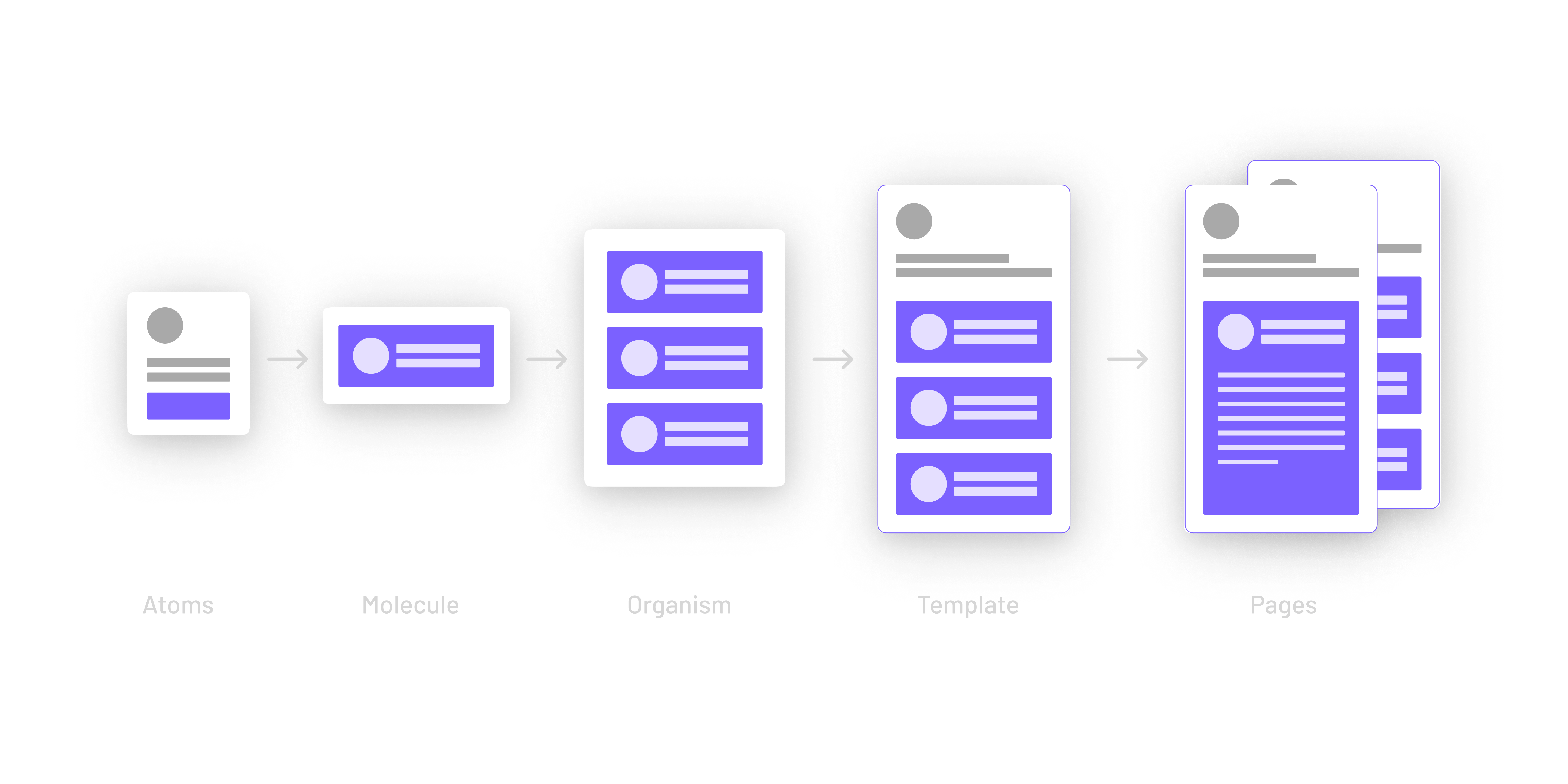
Atomic Design introduces a methodology for creating scalable design systems that consist of five distinct stages that are used to create more deliberate and hierarchical interfaces. This methodology includes the following phase:
- Atoms
- Molecules
- Organisms
- Templates
- Pages
Each one of the five stages plays an important role in the hierarchy of our interface design systems. Let's take a closer look at each one.
Atoms

Atoms are the smallest molecules of matter that can't be broken down any further. Let's use Lego as an example to make it more understandable. LEGO sets contain bricks, plates, studs, tiles, and tiny figurines. Lego sets can be re-used to build an unlimited variety of different things depending on the user's preference.
Similarly, we carefully designed the Jenga UI library in a way that buttons, inputs, labels, and many other small components are utilized for interface design and remain functional throughout.
Molecules

As things start to take shape, they become more tangible. Adding two or more of the same atoms together will create a unique molecule and it will serve as the foundation of our design system, just as it does in chemistry. For example, form labels, and search input.
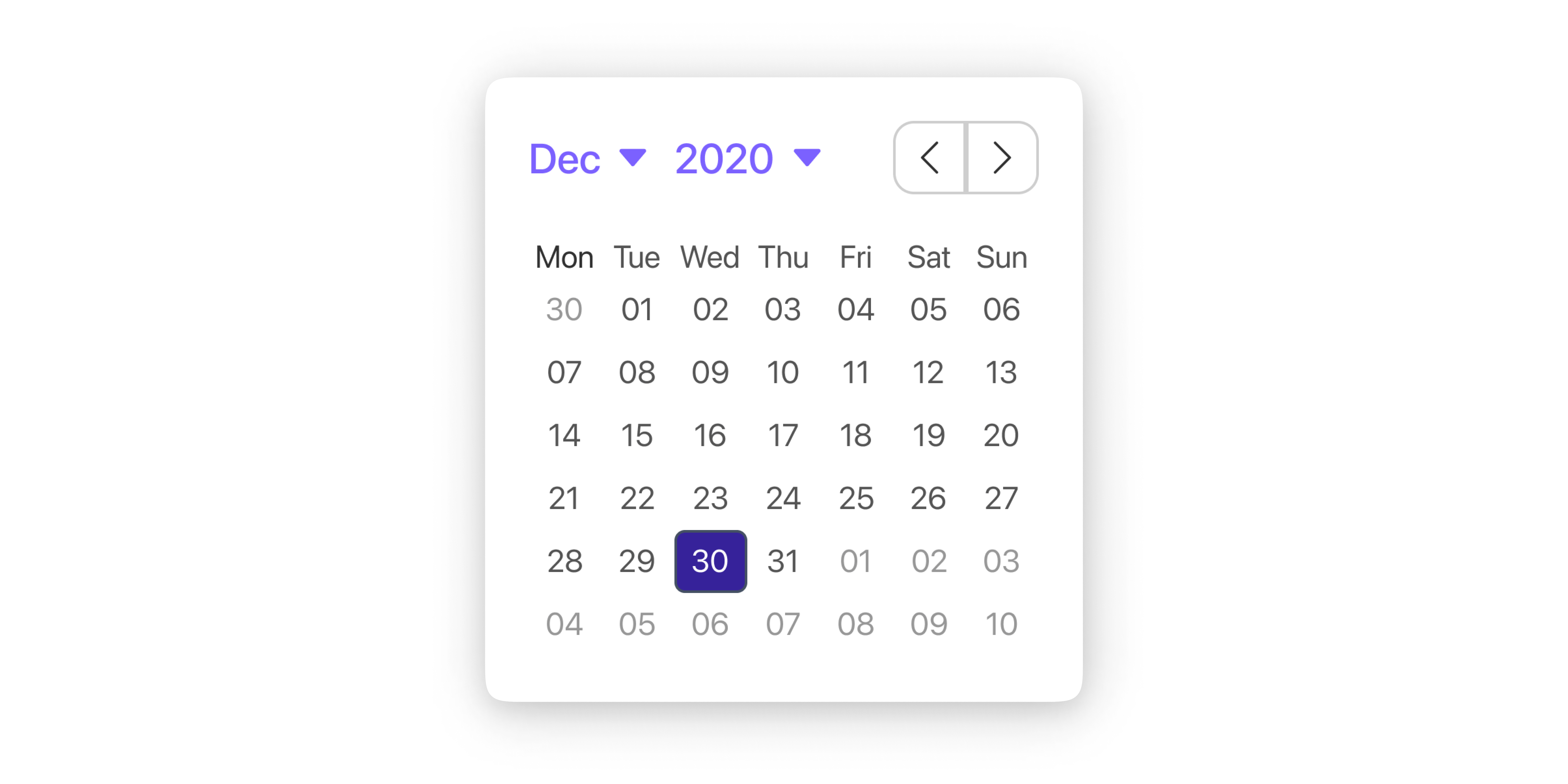
Organisms

Atoms and molecules provide some building blocks, and when they are combined, they form organisms that can function without relying on other elements. Examples include navigation, popups, and forms.
Although the organism is not yet a complete design, it is a component that can be reused in multiple designs or templates.
Templates

The templates are the first step in breaking our chemistry analogy in order to get into the language of our design system. Ultimately, we just need to move into a language that is more suitable for the final result. The template is where we start placing components into a layout to begin articulating the designs and to see things in real-time.
Templates provide context for all these aspects and serve as a blueprint for future page designs. When they are complete, they will still have elements and not include real information, much like a wireframe.
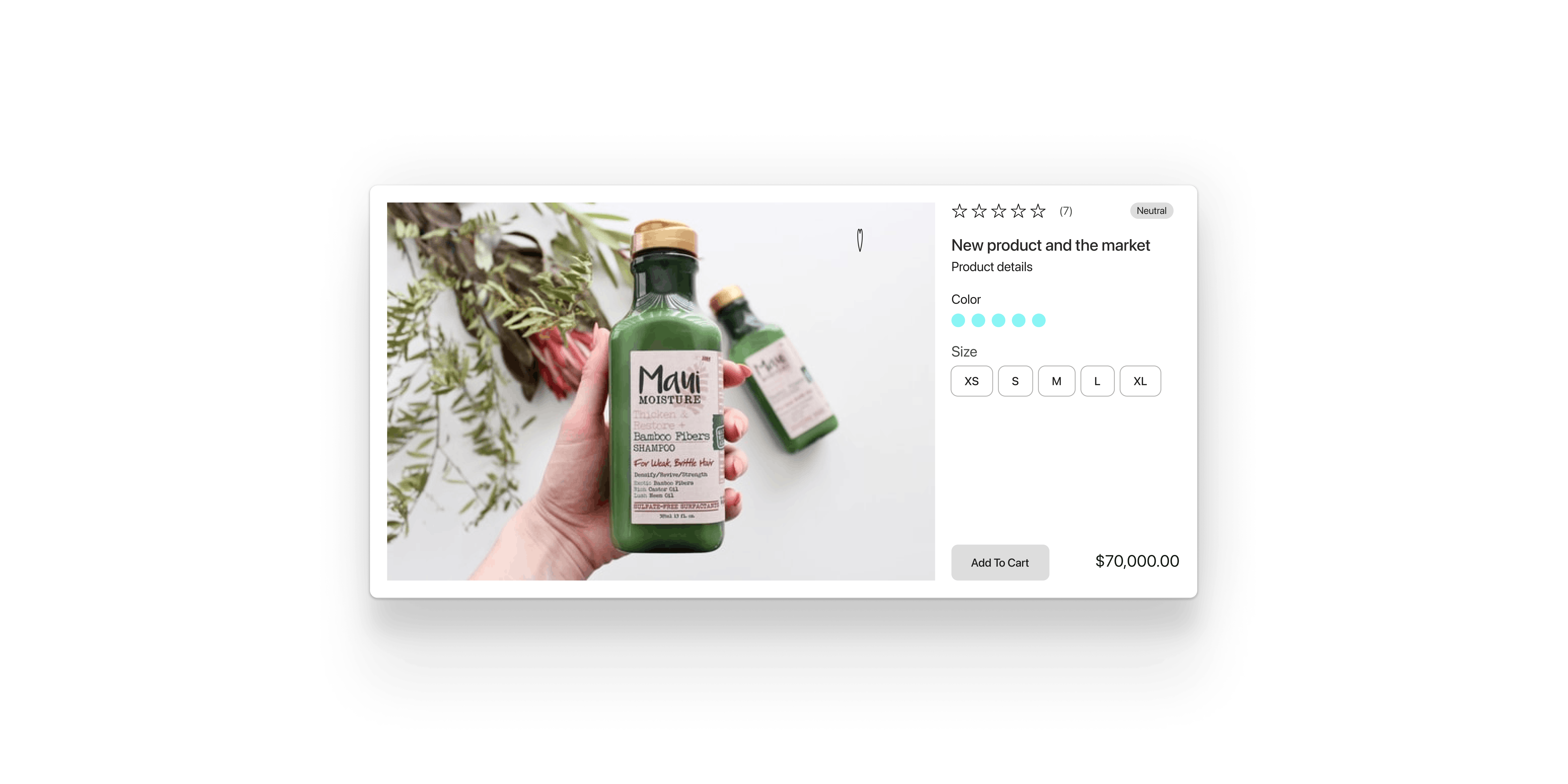
Pages

The page is where we can test how well all those patterns hold up when the actual content is applied to the design systems. Having everything contextualized allows us to modify and validate all the molecules, organisms, and templates in order to better address the real context of the design. After all, users will interact with these entities. All those components will be shown on the page, forming a beautiful, functional user interface.
Conclusion
The atomic design system methodology is useful for defining anchor points within a multidimensional design system, as well as determining the basic variables and boundaries that ensure smooth transitions between the design regions. We are creating an unavoidable design system that applies to anyone who creates.
The following insights will help us to create a more effective and deliberate UI design system.
Provides a methodology for crafting an effective design system: The atomic design system uses structures in order to organize the way things are done in the design process, but it does not restrict the ability to respond to changes in circumstances.
Easily traverse from abstract to concrete: The ability to switch from abstract to concrete is one of the biggest advantages of atomic design. You can simultaneously view the atomic components of the interfaces and also see how these elements combine to create the final product.
Promotes consistency and cohesion: A fundamental design methodology makes it possible to create a system that is consistent, reusable, and scalable. When a design system is well-crafted, it is possible for a product to grow without losing its soul, and it will be able to maintain the whole look and feel of the brand.
Assemble rather than deconstructs: Rather than cherry picking patterns after the fact, we're designing the system from the beginning. Our approach is meticulous and methodical.
